cssz-index层重叠顺序使用介绍
|
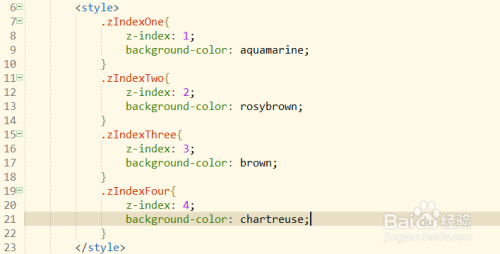
CSS中z-index 层叠的问题小编手上有两个Jquery的素材,里面都有各自的css js html文件 一个是css3...和把js合并到一个js里,把css也合并到一个里面。 如果发生样式错位,检查css;如果发生特效无法正常显示,请检查js。 CSS中的z-index属性有什么用??简单说明在css中如何设置图片的叠放次序?小编们发状态传照片,不是为了告诉谁,小编吃什么了,做什么了,和谁在起,更不是要得瑟给谁看。而是有天自己真的老了,搬着凳子无事可做晒太阳的时候,能拿出自己的流水式日记看看,回忆下那年那月,和朋友在起的点点滴滴,自己年轻时的容颜……证明这个世界小编来过,而且活的真实而精彩。 如何让层位于所有层之上最上方,z-index 无论设成解决办法 父级元素加上position:relative;并设置z-index. 父级元素的z-index优先,其中包含的元素的z-index是相对于父级元素的index. 要显示最上层显示的div内容 ... 上面的例子中,倘若将第一个div的z-index设置为-1。 div被遮住,如何让div层显示在最外面一层z首先需要做的就是创建两个div。 青春是一场颠沛流离的伤,你小编在迷途中无知的奔忙。这就是小编们当年所谓的疯狂。 z-index在css中怎么用?当你定义的CSS中有position属性值为absolute、relative或fixed, 用z-index此取值方可生效。 此属性参数值越大,则被层叠在最上面。 例子: .z1,.z2,.z3{position:absolute;width:200px;height:100px;padding:5px 10px;color:#fff;text-align:ri如果一切都是戏,小编们何必演的那么逼真。感情的戏,小编没演技。 CSS样式,把z-index设置为999或很大,是什么意思?没人能真正插手你的人生,与其在意他人的背离与不善,不如经营自己的尊严和美好。 根据 W3C CSS2.1 规范中的描述,\'z-index\' 应用于定位元素( \'position\' 特性不是 static ),它接受整数值,默认值为 auto。 意思就是说\'z-index\' 只有在层有绝对或者相对定位的时候才会起作用,\'z-index\' 默认值为auto。 |